Integrate Stash with Slack via incoming webhooks
Online persistent chat is awesome! Ever since I joined my first IRC chat room, I was hooked. It's slash commands, people leaving/joining/collaborating, and it's always running

Online persistent chat is awesome! Ever since I joined my first IRC chat room, I was hooked. It's slash commands, people leaving/joining/collaborating, and its always running /me likes persistence. Fast forward to the modern web, and we have services like Campfire, HipChat, and Slack. All services are based on powerful web technologies with all of the joyous automation and interconnectivity that we expect in a modern web app. The most ubiquitous form of this interconnection is webhooks. A webhook is an event your robot can subscribe to and do something interesting. It's your basic pub-sub pattern, but with hooks! I mean, who wants to use a webpub, hooks are much more interesting, and they also remind me of pirates...so even better.
But I digress. Slack! I'm a huge fan and have been using it with my team for a while now. Slack has all of the great features that you would expect in a premium online persistent chat service, but its killer feature, from my perspective, is the Integrations. Not only does it listen (and talk) to dozens of officially supported apps and services out of the box (more added all the time), but it also provides a great way to build your own with minimal effort. Via the Incoming WebHooks integration, you've got a simple way for your apps to push into Slack.
With that said, most of my integration needs were met out of the box with Slack. But for the ones that weren't, I could write some middleware code to mimic that out-of-the-box functionality using an incoming webhook. Namely, I needed my Stash source control server to talk to the channels where team members cared about that activity. Knowing who made the commit that caused the CI build to fail is something every dev team would love their robot to tell them ASAP.
API in the middle
In the middle, I'm using an Azure Mobile Services Node.js API. The service I created here receives the events from Stash and then pushes them out to Slack. The best part about using mobile services is that I can create and edit my javascript right in the browser...once I save it, it deploys. Combine that with Postman and Runscope for testing and capturing, and you can quickly get everything developed and configured without leaving your browser. In a previous post, I also discussed using this exact implementation for consuming and relaying kudu deployment notifications.
Stash
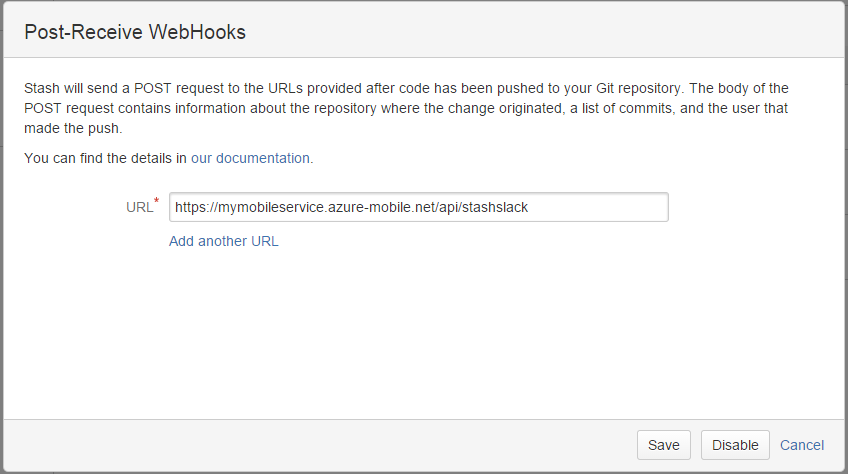
First, install the Stash Web Post Hooks Plugin from the add-on marketplace. It's an add-on published by Atlassian and will allow you to enable each repository to emit a POST every time a commit takes place. Once installed, you'll configure this on your repo -> Settings -> Hooks page. The payload is documented here https://confluence.atlassian.com/display/STASH/POST+service+webhook+for+Stash.

I had a couple of goals with my implementation. 1. I wanted this to look native, e.g. something Slack would implement out of the box. 2. I wanted to pick out my JIRA issue IDs from the commit message and link them back to my JIRA instance.
Here's the API code:
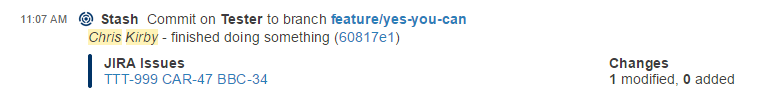
And here is the end result in Slack:

You can configure the logo and name of the incoming webhook to make it look like any other supported integration...very cool stuff.